アメブロもアフィリエイトOKになったので、問題なく紹介ができるようになりましたよね。
でも、どうやって紹介したらいいのか、最初は迷ってしまいますよね…
そこで、アメブロでAmazonや楽天を紹介したいと思ったときに便利なブログツールがカエレバ・ヨメレバです!
- カエレバ:https://kaereba.com/
- ヨメレバ:https://yomereba.com/
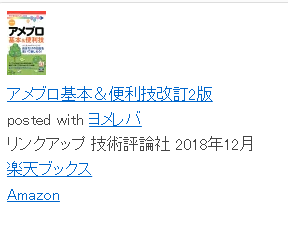
表示したときこんな感じのものです。
カエレバ
いつも使っているマウスパッドいらずのマウスはコチラ
ヨメレバ
アフィリエイトの勉強がしたい方はコチラ
カエレバでは主に物品、ヨメレバでは本を紹介するのに向いています。ヨメレバはKindleや楽天Koboあどの電子書籍も紹介できます。
スマホではCSSは反映されない
ただし1つ注意点があります。
はてなブログはスマホとPCの表示の見た目の設定(CSSの設定)が出来るのですが、アメブロではスマホではCSSの設定が反映されません。
▼アメブロのスマホでの表示▼

可愛らしい見た目にしたいかもしれませんが、アメブロで変更することは難しいです。
でも、見た目が変更できないだけですので、紹介するのには問題ありませんので安心してください。
それを念頭に置いた上で『カエレバ・ヨメレバ』の設定とPC用のCSSの設定をご紹介していきますね。
Amazonと楽天を紹介するために必要な準備
Amazonと楽天を紹介するためには各アフィリエイトへの登録が必要です。
もしくは
- もしもアフィリエイト
もしもアフィリエイトであれば、Amazonと楽天どちらも簡単に紹介できます。
Amazonの審査で落ちてしまった方も、もしもアフィリエイトで審査が通った方もいますので、利用してみてください。
報酬もまとめてもらえるので便利です。
他にもヤフーショッピングやセブンネットもボタンに追加できますが、全て登録する必要はありません。
まずは楽天とAmazonだけでも大丈夫!
カエレバ・ヨメレバをアメブロに設置するには
カエレバもヨメレバも使い方としては同じです。今回はヨメレバの画面を使って設置方法を説明したいと思います。
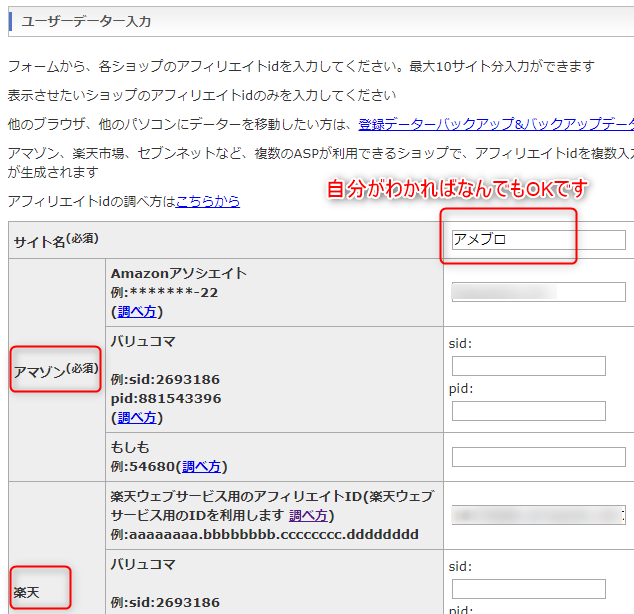
1.ユーザーデータ登録

- カエレバ:https://kaereba.com/
- ヨメレバ:https://yomereba.com/
サイト名とIDを入れましょう。
IDの調べ方はカエレバ・ヨメレバに【調べ方】ボタンがあるので、すぐわかると思います。
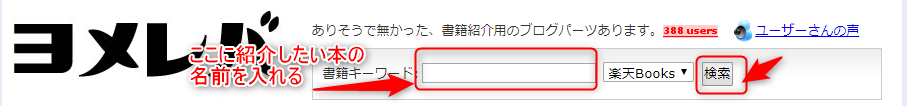
紹介したい物・本をカエレバ・ヨメレバで検索する

カエレバ・ヨメレバのヘッダー(サイトの一番上)の右側に検索窓がありますので、紹介したい本のタイトルを入れて検索しましょう。
全部でなくても一部入れて検索でも大丈夫です。
紹介したい物・本を選びブログパーツを作る

検索すると検索結果が出ますので、紹介したいものが見つかったら【ブログパーツを作る】を押しましょう。
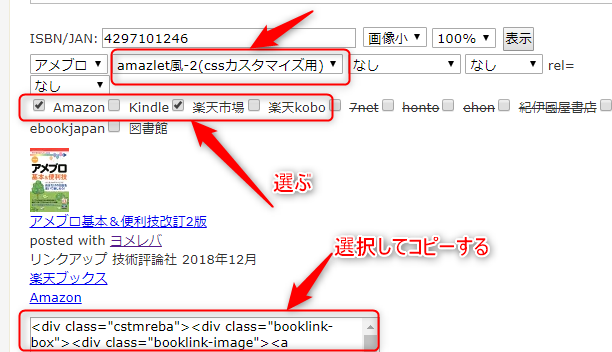
ブログパーツの設定を行う

CSS(見た目)の設定をするのであれば、【amazlet風-2(cssカスタマイズ用)】を選びましょう。
Amazonや楽天など利用したいボタンにチェックを入れます。紹介できないアフィリエイトはIDを登録していないと打ち消しマークが付いていますので、すぐわかると思います。
全て選択し終わったら、カエレバであれば【更新】ボタンを押して、見本の下にある<div~で始まるhtmlをコピーしましょう。
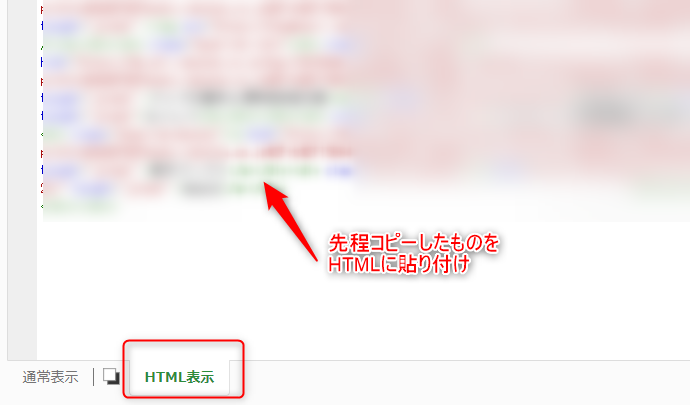
アメブロの投稿画面にコピペする

コピーしたら、アメブロに行きましょう。
アメブロのブログ投稿のHTML表示に変更してから、紹介したいところに、コピペしましょう。
通常表示で表示できているか確認してください。

以上で、カエレバ・ヨメレバの設置は終わりです!
お疲れ様でした。
パソコンでの表示(見た目)を変更したい方は一旦記事を保存して、次のCSSの設置を行ってください。
アメブロのCSSの設定
アメブロのCSSですが、テーマによって変更できないものがあります。
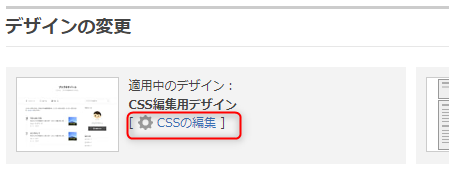
CSSのデザインが変更できるかどうかの確認方法ですが、まずブログ管理から【デザインの設定】を押します。

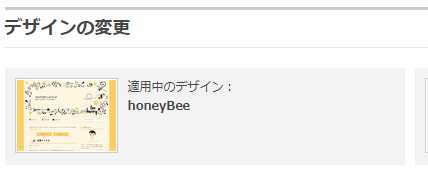
▼デザインの変更を押すとテーマがわかる▼

このように、適用中のデザインの下に何もボタンがないものは残念ながらCSSが変更できません。
お気に入りのデザインであれば、そのまま変更しない方がいいでしょう。
テーマ(テンプレート)を変更しても問題ない方は以下の設定を行ってください。
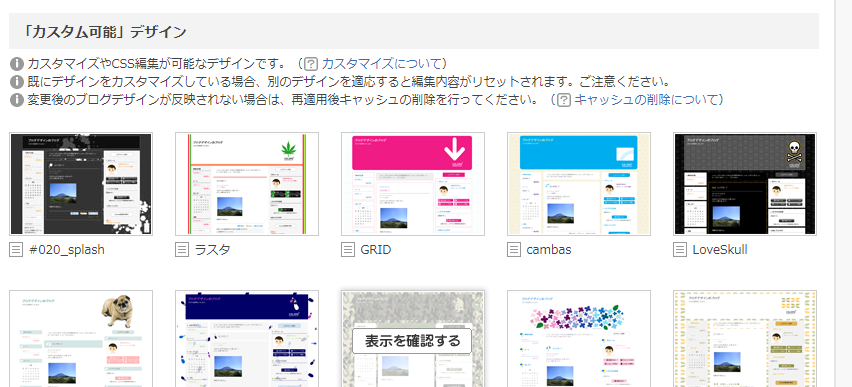
カテゴリからカスタム可能テーマを探す

カテゴリにカスタム可能というカテゴリがあるので、そちらを押します。
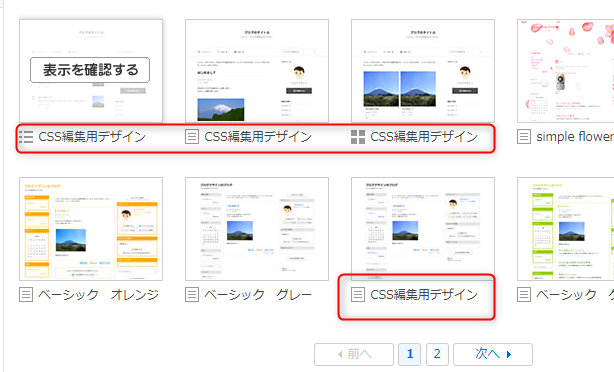
カスタム可能デザインからCSS編集用デザインを選ぶ

カスタム可能デザインが出てきましたが、どれでも良いわけではありません。
下の方にいくと、【CSSの編集用デザイン】というものがありますので、そちらを選択してください。
▼CSS編集用デザイン▼

そちらを選ぶと、【CSSの編集】ボタンが出てきました!

念のため、CSSバックアップをとっておくと安心です。
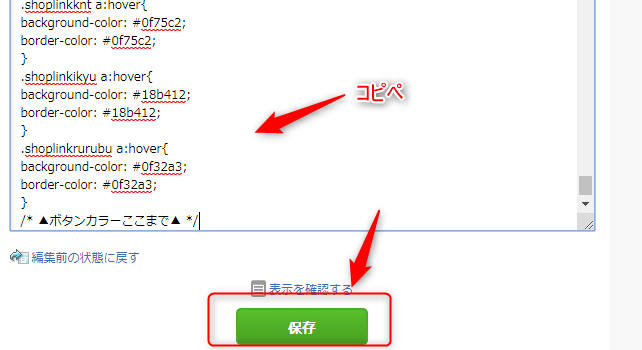
編集ボタンを押して、以下のブログにあるCSSをコピペします。
▼参考にさせていただいたブログ
[ver.2] カエレバ・ヨメレバ・トマレバのシンプルなデザインのCSSサンプル | OPENCAGE

せっかくレスポンシブ仕様ですが、アメブロの仕様で、スマホは見た目変わりませんのでご注意ください。
そのまま全てコピペで大丈夫です。保存を押します。
最後に記事を確認する

CSSのの保存が終わったら記事に戻ってプレビューで確認してみてください。
かわいいブログパーツができているはずです!
まとめ
簡単にブログパーツが設置できたと思います!
【CSS編集用のデザイン】にするとシンプルになってしまいますが、自分でCSSを設定できて自由度がいいです。
もしCSSが苦手・分からないというのであれば、アメーバキングなどのツールを使えばおしゃれなデザインも簡単に設定できます。
アメブロとは思えない
▼背景やサイドバーも一瞬で装飾

▼いろんなタイプのデザインがあります

▼ヘッダーのグローバルメニューもクリックのみ

有料ではありますが、1度設定するだけなので、WordPressサイトのドメイン・サーバー代にお金をかけるより全然安いです。
前は自分でCSSを設定していましたが、簡単すぎて早く使えばよかったと思いました。
選べるデザインは140種類以上も…!
かっこいい系・ビジネス風~カワイイ・おしゃれなものも含めて、さらにカラムタイプ×自分の作った画像で無限大です。
デザイン変更するときは今のCSSの設定が消えてしまいますのでバックアップを取ってくださいね。
集客ツールでもありますが、デザインがいいブログはやはりモテます。
Amazonや楽天の売上にも貢献してくれるはずですよ!
≫「アメーバキング2」アメブロ売上倍増&アクセスアップの多機能ツール
デザインの変更はできませんが無料期間もありますので使い勝手を試してみてください。
こちらの記事でアメブロでAmazonや楽天も利用しながら、よりよい記事を作成できるきっかけになれば幸いです♪


