
カエレバやヨメレバって便利ですよね。
ですが、最近一部ブログでは同じような機能を持つカッテネを導入してみました。
▼カッテネ作成者様
使ってみるとカスタマイズに自由がきくため便利で、とても見た目も綺麗だし、気に入りました。
でも、最初は、カスタマイズ方法や使い方がわからず、とても時間がかかりました。
コクーンやストークなどWordPressのテーマにある外部リンクアイコンを自動で表示する設定にしている場合だと、カッテネにもアイコンが表示されてしまいます。
そこで今回は、そのアイコンを非表示する方法を紹介したいと思います。
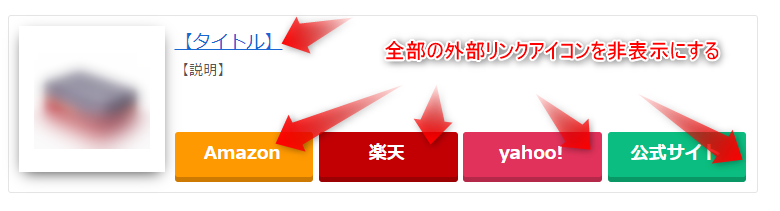
【カッテネ】全ての外部リンクアイコンを非表示にする方法
▼このように、タイトル含む全てのリンクを非表示にしたい場合

WordPressテーマによって、外部リンクアイコンフォントを表示する方法が違います。
ですので、2通り紹介するので、テーマによって変えてくださいね。
わからない場合は、どちらも試してみてください
ワードプレステーマCocoon(コクーン)などの場合

コクーンは無料なので、使っている人も多いと思います。
こちらは、spanタグと言われるものでアイコンを表示させているため、そのようなテーマはこちらのCSSをコピペしてください。
▼WordPressテーマ「コクーン」などをお使いの方はこのCSSコードを「style.css」にコピペします。
.kattene a[target="_blank"]>span { display: none;}
ワードプレステーマSTORK(ストーク)などの場合
a要素の疑似要素でアイコンの表示方法をしているWordPressテーマはこちらを参考にしてみてください。
▼WordPressテーマ「ストーク」 ![]() などをお使いの方はCSSコードを「style.css」にコピペします。
などをお使いの方はCSSコードを「style.css」にコピペします。
.kattene a[target="_blank"]::after { content: none;}
その他
▼できなければ、こちらのCSSも試してみてください。
.kattene .fa-external-link::before { display: none;}
【カッテネ】一部(タイトルのみ)外部リンクアイコンを表示する場合

▼コクーンなどのWordPressテーマの場合
.kattene__btns a[target="_blank"]>span { display: none;}
▼ストークなどのWordPressテーマの場合
.kattene__btns a[target="_blank"]::after { content: none;}
まとめ
基本的に「style.css」に1文コピペするだけで、カッテネの外部リンクアイコンを非表示にすることができます。
ですが、WordPressテーマによって表示方法が違うため、それぞれのやり方で外部リンクアイコンを非表示にしてみてくださいね。
こちらの記事が参考になれば幸いです。