
こちらのブログはレスポンシブモードで運用しているため、CSSにコピペすれば簡単に使えたのですが…
他ブログでコピペしてみるとうまく行かない!?となりました。
原因は詳しくはわからないのですが、レスポンシブモードは使わず、スマートフォン用HTMLを独自にしている場合がうまく出来ないようです。
▼カッテネはこんなかんじ
ですので、記録としてこちらに書き留めておこうと思います。
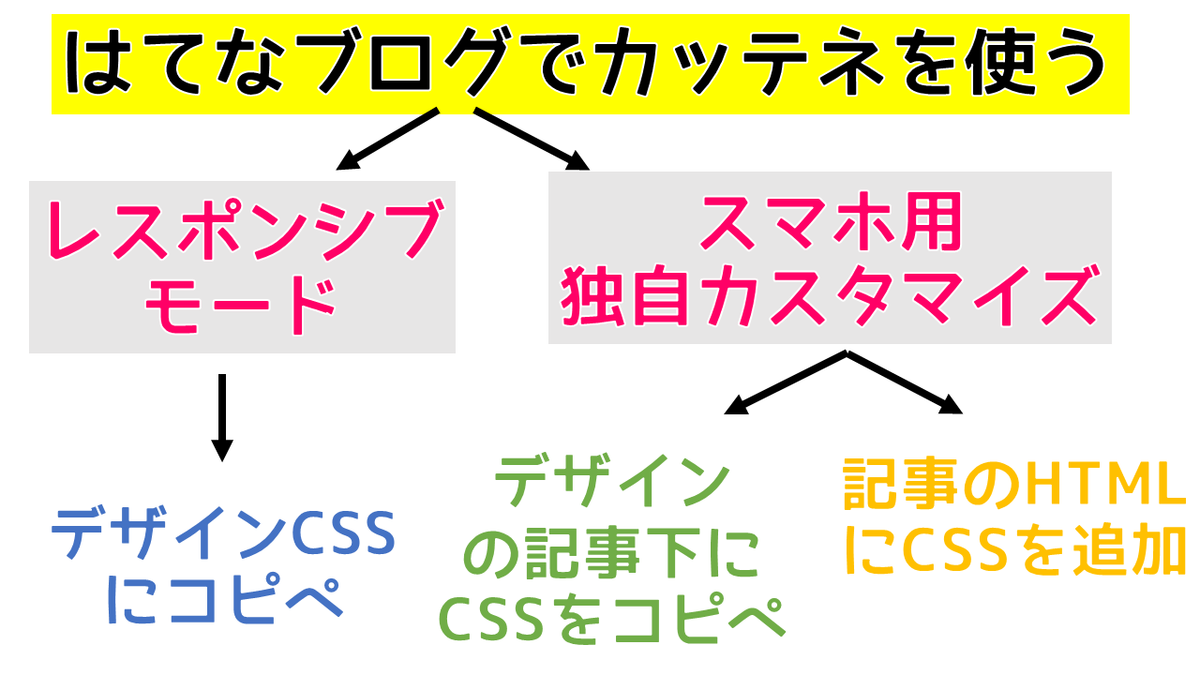
- カッテネとはてな:レスポンシブとスマホ用デザインでやり方が異なる
- 【1】はてなブログでレスポンシブデザインを使用している場合
- 【2】はてなブログでスマホ用デザインを使用している場合
- カッテネをはてなブログで便利に使う方法
- まとめ
カッテネとはてな:レスポンシブとスマホ用デザインでやり方が異なる

レスポンシブとスマホ用デザインでやり方が異なるんです。
ですので、レスポンシブと、スマホ用HTMLデザインを利用している場合の2種類についてやり方を紹介します。
まずレスポンシブデザインを使用している場合から解説です。
【1】はてなブログでレスポンシブデザインを使用している場合
はてなブログでレスポンシブデザインを使用している場合は以下の手順でCSSを追記してください。
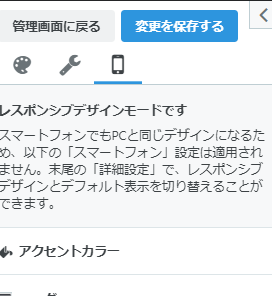
▼はてなブログのデザインを見ると、こんなふうに、スマホ用のデザインが【レスポンシブデザインモードです】と書かれています。

①カッテネCSSをコピペする
カッテネ作成者さまのワードプレス以外の使い方の部分からCSSをすべてコピーします。
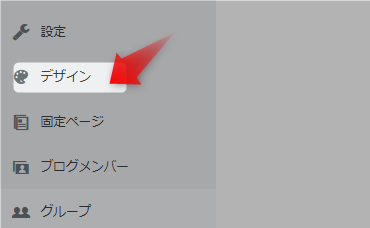
▼ダッシュボード→【デザイン】をクリック

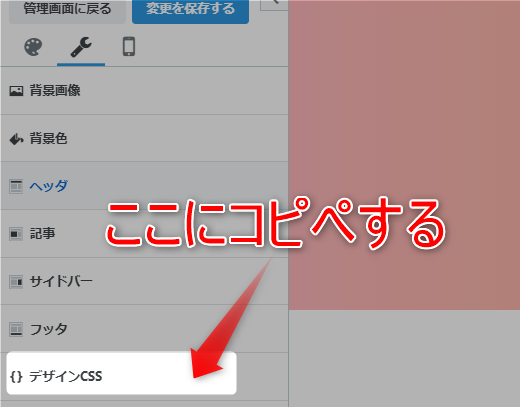
▼デザインCSSにコピーしたものを貼り付けします

/* カッテネここから */
を最初に入れておくと、後でみたときわかりやすいですよ。
レスポンシブを利用している場合は、これでCSSはOKです。簡単。
②カッテネHTMLをコピペして記事に貼る
▼もし、Amazon、楽天、Yahoo!の3つであれば、以下のHTMLをコピー
<div class="kattene"><div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div><div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div><div class="kattene__description">【説明】</div><div class="kattene__btns __three"> <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div><div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div><div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">Yahoo!</a></div></div> </div> </div>
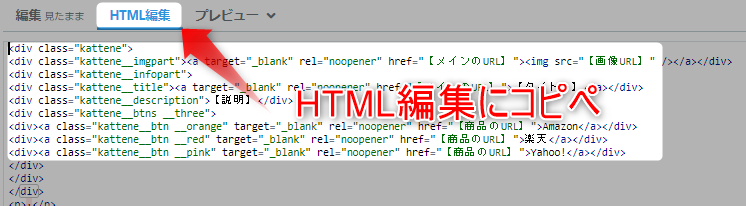
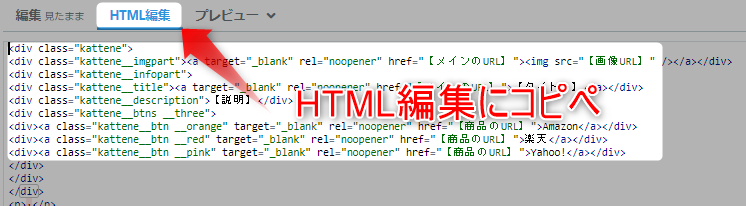
▼ 紹介したい記事を開き、【HTML編集】で貼りたいところにペースト
他のカスタマイズ法などは作成者さんの記事をみてください。
参考:http://webfood.info/make-kattene/
【2】はてなブログでスマホ用デザインを使用している場合
問題はこちらです。
2つやり方がありますので、紹介します。
ほとんどの記事で、商品を紹介している場合は①のやり方でいいと思います。
ですが、数記事だけカッテネを利用したい場合は②のやり方のほうが、CSSがスッキリすると思います。
①デザインの記事下にCSSをコピペする方法
ほとんどの記事で、商品を紹介している場合はこちらのやり方でいいと思います。
CSSの設定
▼ダッシュボード→【デザイン】をクリック

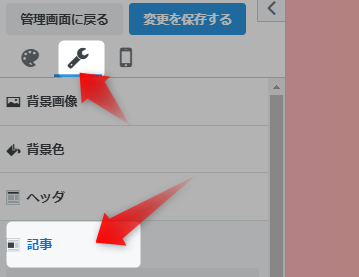
▼【記事】をクリック

▼【記事下】にコピペ

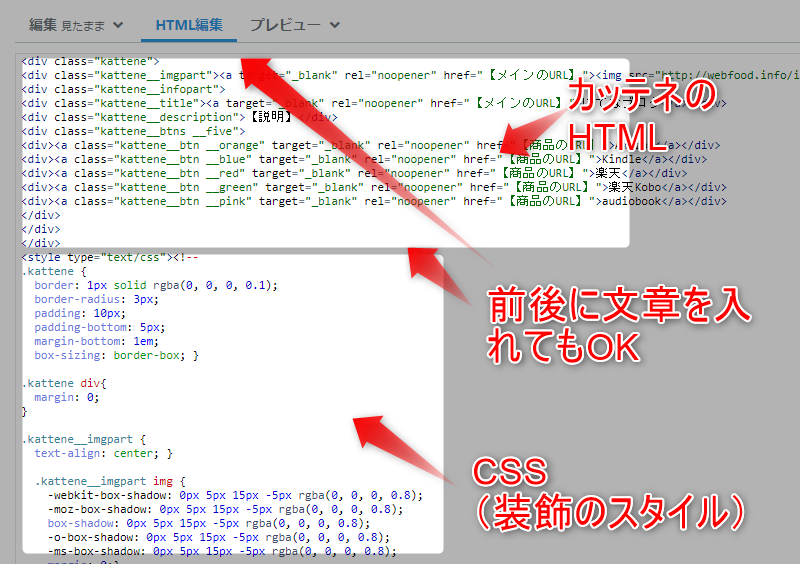
<style type="text/css"><!--【ここにコピペしたCSSを入れる】--></style>
カッテネ作成者さまのワードプレス以外の使い方の部分からCSSをすべてコピーします。
"【ここにコピペしたCSSを入れる】"をすべて消してペーストします。
▼同じ<style>~</style>をスマホ用の記事下にコピペ

これでCSS終わりです!
記事のHTMLの設定
▼もし、Amazon、楽天、Yahoo!の3つであれば、以下のHTMLをコピー
<div class="kattene"><div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div><div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div><div class="kattene__description">【説明】</div><div class="kattene__btns __three"> <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div><div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div><div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">Yahoo!</a></div></div> </div> </div>
▼ 紹介したい記事を開き、【HTML編集】で貼りたいところにペースト
他のカスタマイズ法などは作成者さんの記事をみてください。
参考:http://webfood.info/make-kattene/
②記事のHTML編集にカッテネを使うときCSSをコピペ
数記事だけカッテネを利用したい場合はこちらのやり方のほうが、CSSがスッキリすると思います。
記事のCSS,HTMLの設定
カッテネ作成者さまのワードプレス以外の使い方の部分からCSSをすべてコピーします。
▼もし、Amazon、楽天、Yahoo!の3つであれば、以下のHTMLを貼ります。
<div class="kattene"><div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div><div class="kattene__infopart"> <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div><div class="kattene__description">【説明】</div><div class="kattene__btns __three"> <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div><div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div><div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">Yahoo!</a></div></div> </div> </div>
▼ これを紹介したい記事の一番下に貼ります。
<style type="text/css"><!--【ここにコピペしたCSSを入れる】--></style>
▼ 紹介したい記事を開き、【HTML編集】で貼りたいところにすべてペースト

他のカスタマイズ法などは作成者さんの記事をみてください。
参考:http://webfood.info/make-kattene/
これでOKです。ダッシュボードのデザインの変更は不要です。
カッテネをはてなブログで便利に使う方法
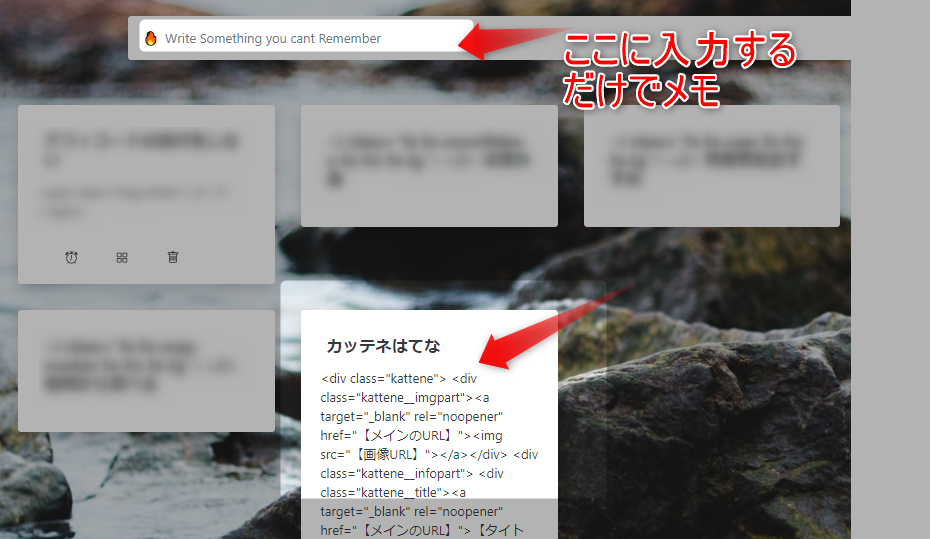
コピペするHTMLをメモしておく
メモして楽にコピペをするのに便利なツールも紹介します。
もし、ウェブブラウザでGoogleChromeを利用しているならGoogleの拡張機能でメモがおすすめ。
『Smart Notes Tab』はChrome ウェブストアから追加できます。


Amazon、楽天、Yahoo!を紹介できるASPに登録する
「バリューコマース」や「もしもアフィリエイト」に登録するといろんなショップのを紹介できます。
一つのASPを利用すれば、売上がまとまって入るので、便利です。
紹介するときも1つを開けばOKなので、らくちんです。
会員登録は無料なのでまだ使ったことがなければ、登録してみてくださいね。
どちらも使っていてオススメ
- Amazon、楽天、Yahoo!(登録無料)もしもアフィリエイト
- Amazon、楽天、Yahoo!(登録無料)バリューコマース
まとめ
カッテネを使うときは最初は少し面倒かもしれませんが、一度設置すると見やすく便利です。
作成された方に感謝です。
はてなブログでも使うことが出来ましたので、こちらの記事が参考になれば幸いです。
